- AI Builder
- Solutions ‹
- Templates
- Platform ‹
- Pricing
- Resources ‹
- Talk to an Expert
- Log in
- 14-Day Free Trial
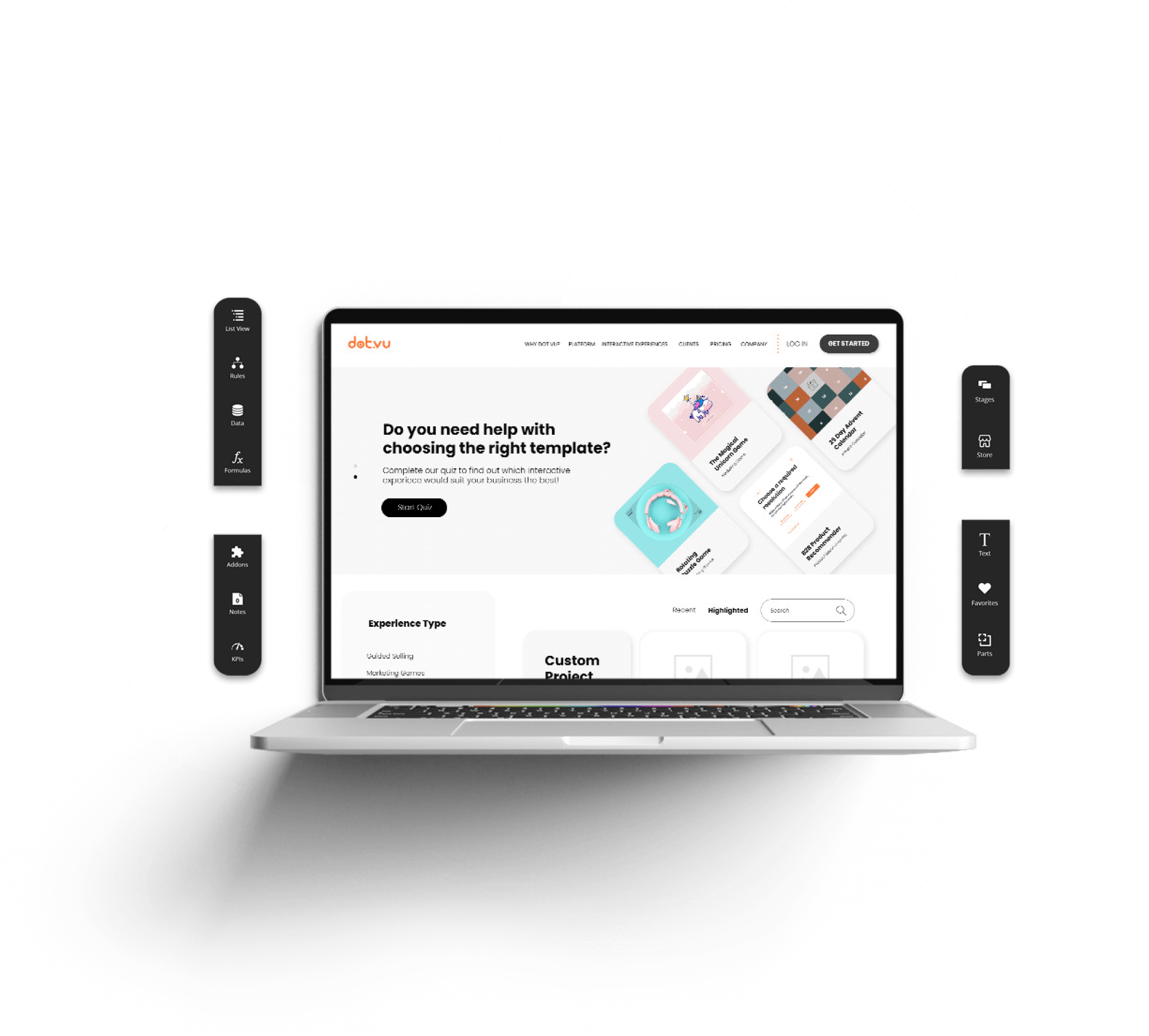
DOT.VU EDITOR
Complete creative freedom
There is no limit to what you can create with our Interactive Content platform. Use Advanced Features to make the project of your dreams come to life – without writing a single line of code.
EASE OF USE
Create Interactive Experiences seamlessly
At Dot.vu, we empower companies to easily create Interactive Experiences – without writing a single line of code. There are two ways to work on our platform: you can use our ready-to-be-customized templates or create your own project from scratch using our comprehensible drag & drop editor.


TEMPLATES
With 250+ templates on our marketplace, you can easily find a template that fits your needs.

BLANK PROJECT
If you have something very specific in mind, you can start with a blank canvas instead of a template.

QUICK EDIT MODE
Our quick edit mode instructs you on how to modify templates step-by-step, to create your own branded project.

EDITOR MODE
Using our drag & drop editor, you have the freedom to combine our many features to create the exact Interactive Experience you need.

TEXT EDITOR MODE
Our text editor enables you to quickly and easily amend all the text in your project. It's great for proofreading and translating.

PARTS
Parts are pre-built sections of Interactive Content, e.g., a header or lead form, that can be used to speed up your creation process.

CUSTOM PARTS
Our custom parts feature allows you to create your own unique parts that can be reused. It is great for creating reusable branded elements.

CUSTOM TEMPLATES
Once a project is complete, you can turn it into a custom template and easily share it across your organization.

CUSTOM QUICK EDIT
You can add your own quick edit to your custom template to help your colleagues quickly modify them.

FLEXIBILITY
Complete
creative freedom
There is no limit to what you can create with our Interactive Content platform. Use our features to bring your dream projects to life – without writing a single line of code.

14-DAY FREE TRIAL
Enjoy a 14-Day Free Trial to explore our platform and experience all its features.

FULL DESIGN FREEDOM
Upload your logo, media, and custom fonts, use your brand colors, and make sure every project follows your brand’s identity and guidelines.

FULL LOGIC CONTROL
Control your customer journey and every logical aspect of it. From the user flow to what data you collect and where it goes.

DOT.VU COMPONENTS
Dot.vu components are building blocks that you can use to create Interactive Experiences. They enable creative freedom and flexibility..

CUSTOM COMPONENT
With the custom component, you can create your own components by merging Dot.vu features.

CODE COMPONENT
With the code component, you can program your own components using HTML, CSS, and JavaScript.

CODE ADDON
With the code addon, you can integrate custom JavaScript, including third-party scripts and tailored business logic or calculations, into your project.

TRIGGERS, CONDITIONS, AND ACTIONS
Triggers, conditions, and actions are powerful elements of any Interactive Experience. Use them to fully customize your customer’s journey.

CUSTOMIZED USER FLOW
You can adapt existing user flows in our templates to fit your needs, or you can even create your own new user flows.

VISUAL WIDGETS
Use the widget component to seamlessly add widgets to your Interactive Experiences, such as YouTube or weather widgets.

ANIMATIONS
Add animations to your Interactive Experiences to captivate and engage your target audience!
INTERACTIVE EXPERIENCES
Create Interactive Content at scale
On Dot.vu, you can create many different types of Interactive Experiences. In addition, because of our many features, possibilities are endless on Dot.vu. Hence, why you can create your own custom types as well.


14-DAY FREE TRIAL
Enjoy a 14-Day Free Trial to explore our platform and experience all its features.

FULL DESIGN FREEDOM
Upload your logo, media, and custom fonts, use your brand colors, and make sure every project follows your brand’s identity and guidelines.

FULL LOGIC CONTROL
Control your customer journey and every logical aspect of it. From the user flow to what data you collect and where it goes.

DOT.VU COMPONENTS
Dot.vu components are building blocks that you can use to create Interactive Experiences. They enable creative freedom and flexibility..

CUSTOM COMPONENT
With the custom component, you can create your own components by merging Dot.vu features.

CODE COMPONENT
With the code component, you can program your own components using HTML, CSS, and JavaScript.

TRIGGERS, CONDITIONS, AND ACTIONS
Triggers, conditions, and actions are powerful elements of any Interactive Experience. Use them to fully customize your customer’s journey.

INTERACTIVE CALCULATOR
Interactive Calculators enable visitors to insert data into a form to get an instant calculated answer, for example ROI, saving or love calculators.

QUIZ
An Interactive Quiz is a series of questions used to test your audience's knowledge or skills. It’s an amazing experience to engage users and collect data.

INTERACTIVE INFOGRAPHIC
An Interactive Infographic is an infographic with interactive touchpoints such as hotspots, games, polls, quizzes, etc. Thus, it’s much more engaging.

SOCIAL INTERACTIVE CONTENT
Improve your brand image by enabling visitors to create their own experiences, e.g., greeting cards, and share them with family and friends

PERSONALITY TEST
Personality Tests ask users questions about themselves to assign them to a personality type or product. It’s the perfect experience to collect valuable user data.

INTERACTIVE CONVERSATION
An Interactive Conversation is a two-way online dialog using voice, images, and animations. It’s great for simulating a real conversation between you and your audience.

ASSESSMENT
An Assessment asks customers questions and gives them a score with custom advice on completion. It’s great to collect data on your customer’s current situation!

Interactive Contests
Interactive Contests are promotions that encourage participation in exchange for a chance to win prizes. It’s amazing to increase brand awareness.

Solution Builder
You have an out-of-the box idea? No worries, on Dot.vu, you can create your own Interactive Experience from scratch using our many components & features!

GAMIFICATION
Next level gamification features
On Dot.vu, we have lots of amazing, next-generation gamification features that can be used to create and manage games, plus incentivize participation. You can also embed gamification elements within other Interactive Experiences, e.g., rewarding engagement in your Interactive Flipbooks with points.

Marketing Games
Use our templates to create different types of fun and engaging games to attract your customers.

Countdown
You can use the countdown addon to create a sense of urgency and build anticipation.

Badges and points
Encourage visitors to take specific actions by rewarding them with badges, points, or other collectables.

Interactive progress bars
Drive motivation by adding interactive progress bars to your Interactive Experiences.

Leaderboard
This addon enables you to add a leaderboard to your games to easily incentivize participation.

Levels
Add multiple levels with different degrees of difficulty to your Marketing Games.

User account
You can use our user account feature to track participant progress, give badges, points, and so on.

Referral marketing
The referrals addon can be used to extend your reach and increase conversions by rewarding participants for sharing your experiences.

Recurring gameplay
Use this feature to increase returning visitors and time spent with your brand by rewarding participants for coming back to your Experience.

User-generated content
Use your customers as brand advocates and increase your reach by rewarding your visitors for creating user-generated content.


DOODLE JUMPING GAME COMPONENT
Build a custom jumping game where players help a character leap from platform to platform.

CONTESTS
Nothing engages more than Contests
Contests are and will always be an amazing way to capture your audience's attention online. That's why we offer so much flexibility on Dot.vu in terms of contest creation, management, and rewards..


CONTEST MANAGEMENT
The draw addon can be used to manage your games, contests, and prizes easily.

TRADITIONAL CONTESTS
The draw addon also enables you to create traditional contests where winners are drawn at the end of a predefined period.

INSTANT-WIN CONTESTS
With the draw addon, it is also possible to let your customers know immediately if they won a prize.

STANDARD DRAW
On Dot.vu, you can create a standard draw, which is when participants can win one of many prizes.

STEPPED DRAW
You can also create a stepped draw, where if participants don’t win the main prize, they can win consolation prizes.

CONFIGURE PRIZE AVAILABILITY
Using the draw addon, you can also limit the amount of stock available for each prize.

CONFIGURE PRIZE PROBABILITIES
The draw addon also allows you to determine how easy it is for participants to win each prize.

Discount code management
Using the same draw addon, you can upload a list of discount codes and automatically issue them as prizes.

Limit participation
You also have the possibility of choosing how many times a day a visitor can participate in your contest.

Contest time management
You can preset when the contest starts and ends, in advance, for easy management. You can also use time zones

AUTOMATIC PRIZE DISTRIBUTION
This feature automatically increases the probability of winning a prize to ensure that all your prizes are distributed during a specific period.

Exclusive contests
This feature allows you to create exclusive contests that can only be accessed with a code.

Intelligent lead form
By using this feature, you can enable visitors from your CRM system to skip the lead form and directly participate.

ONLINE SALES
Showcase your products and services, and boost sales!
On Dot.vu, you can create Guided Selling experiences, such as Product Recommenders and Gift Finders. Plus, you can also showcase your products and services within other experiences. For example, you could add product hotspots in Shoppable Videos or promote discounted products under a Marketing Game.

TYPES OF GUIDED SELLING EXPERIENCES
Use our platform to easily create Product Recommenders, Gift Finders, and Product Configurators.

AUTOMATIC GUIDED SELLING RESULT EMAILS
Send automatic emails to participants with the results of their Guided Selling experience using Dot.vu integrations.

SHAREABLE GUIDED SELLING RESULTS
Allow your customers to save and share the results of their Guided Selling experience via a URL.

SHOWCASE PRODUCTS ANYWHERE
Using our catalog presenter, you can easily showcase products anywhere within your project to boost sales.

EMBED INLINE OR AS POPUP
You can showcase products or Guided Selling experiences directly within an experience, or in a popup.

CUSTOMIZABLE PRODUCT DISPLAY
You have complete freedom to decide how to showcase your products using our catalog presenter.

FILTERING OPTIONS
Our catalog presenter also allows you or your customers to narrow down which products are shown.

SORTING OPTIONS
You can pre-sort options based on visitor interactions or enable your customer to sort by themselves based on product attributes.

PERSONALIZED CATALOG PRESENTER
You can show specific products to specific people based on data from your CRM system or data collected on Dot.vu.

ADD-TO-CART
Enable visitors to add items or products directly to their shopping cart for an integrated experience.

PRODUCT FEED MANAGEMENT
Easily manage which products you want to showcase by using a standard product list or a live product feed.

STANDARD PRODUCT LIST
Use our list addon to create a dynamic list of products, either manually, or by uploading a CSV file.

Live product feed
You can also use the catalog addon to show products that are in sync with stocks and prices.
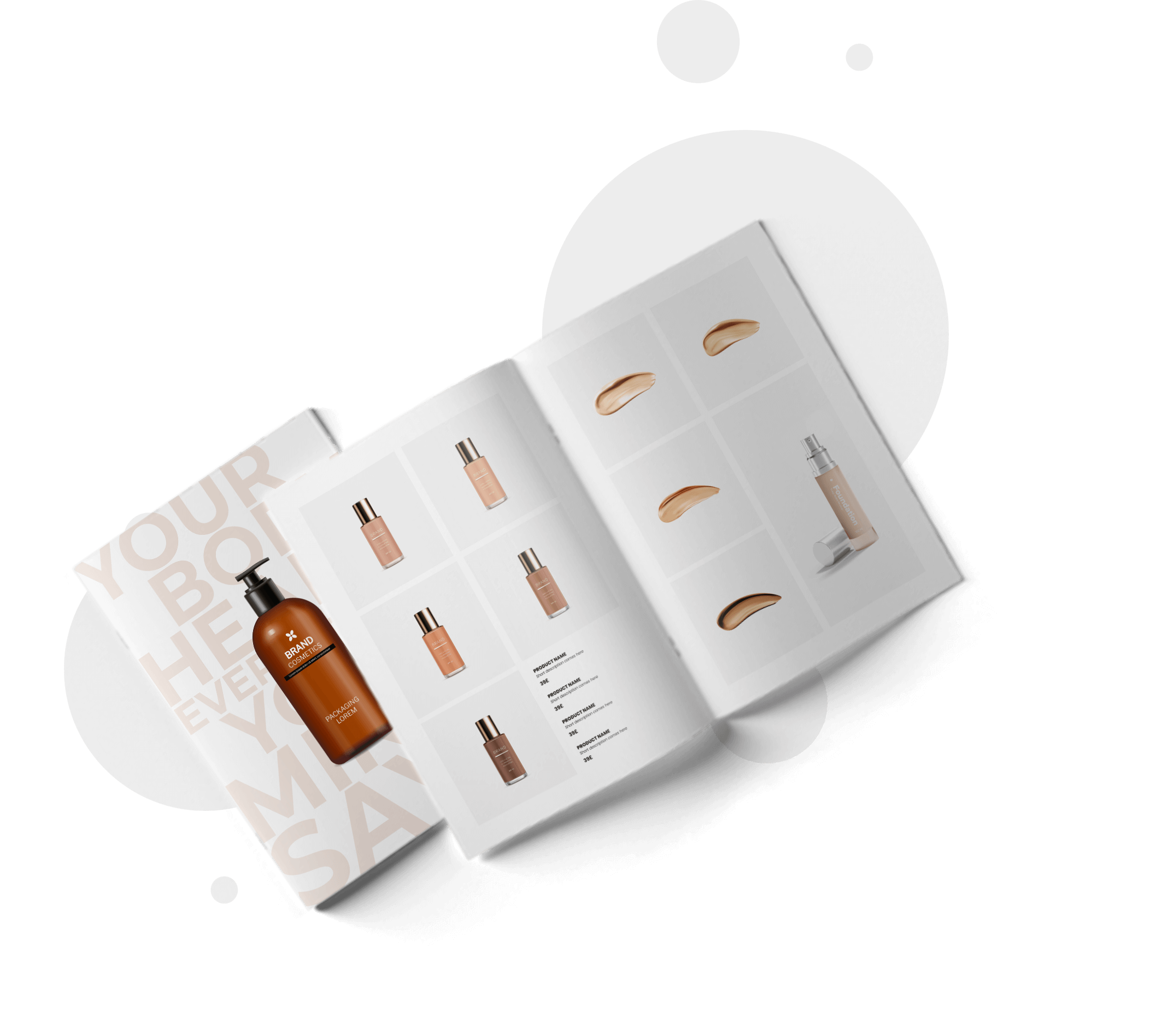
INTERACTIVE FLIPBOOKS
Transform your boring PDFs into stunning and engaging Interactive Flipbooks
Creating Interactive Flipbooks on Dot.vu is an incomparable experience. You have access to so much freedom and flexibility in terms of what you want to include, what you want to track, personalization, and so on.


TYPES OF INTERACTIVE FLIPBOOKS
With Dot.vu, you can create any type of Interactive Flipbooks, such as Interactive eBooks, PDFs and product catalogs!

START WITH A PDF
You can start by uploading a PDF and then add layers of interactivity to every page.

START WITH A BLANK CANVAS
Design and customize each page of your Interactive Flipbook using our drag & drop editor.

SLIDER & ARROWS
Readers can browse through your Interactive Flipbook using both arrows and a bottom slider.

MOBILE VIEW
Our Interactive Flipbooks are also responsive. On mobile, readers can browse pages by swapping left and right.

Table of contents
You can add a table of contents to your Interactive Flipbooks to guide readers.

ANIMATIONS
Create a truly engaging and attention-grabbing flipbook by adding animations when the pages load or based on users' interactions.

CLICKABLE HOTSPOTS
Make any element of your flipbook clickable by adding a hotspot on top of it.

CONTENT MANAGEMENT
In the Interactive Flipbook settings, you can easily add or remove pages and change the order of your pages.

INTERACTIVE EXPERIENCES & ELEMENTS
Enrich your flipbooks with Interactive Videos, Quizzes, Marketing Games, or any other interactive element!

GAMIFICATION
Boost engagement with your Interactive Flipbooks by adding any type of gamification.

GATING FLEXIBILITY
Gate all, or part, of your Interactive Flipbooks with any gating interactivity, from quizzes to lead forms.

SHOWCASE YOUR PRODUCTS
Enable users to click on items & products to learn more about them and directly add them to their shopping cart.

Flexible tracking & analytics
Track any clicks, progress, page views, or actions taken by users within your Interactive Flipbook by setting custom KPIs.
INTERACTIVE VIDEOS
Create any type of Interactive Video using Dot.vu
Interactive Video is the future of Marketing. It's the cherry on top of the cake. If you think static videos are delivering awesome results, wait until you implement and share Interactive Videos. Take a look at our awesome Interactive Video features below to get started.

MANY TYPES OF INTERACTIVE VIDEOS
On Dot.vu, you can create many different types of Interactive Videos, such as Shoppable or Branching Videos.

Branching Video
Ask viewers questions, and based on their answers, show different parts of your Interactive Video to them.

Shoppable Video
Add clickable hotspots on items and products, so viewers can learn more about them and add-to-cart.

INTERACTIVE VIDEO QUIZ
Educate your customers and ask quiz questions throughout your Interactive Video.

Timeline management
Easily manage what happens and where it happens using the timeline feature.

TIMED CONTAINER
Show any type of content such as clickable buttons, at specific points in time, during your Interactive Video.

HOTSPOTS
Use hotspots to add elements on top of your Interactive Video, such as a "Learn More" button.

GAMIFICATION
Gamify your Video in multiple ways, e.g., by adding items to collect, Marketing Games, or Contests.

GATING FLEXIBILITY
You can gate your entire Interactive Video, or you can also add a gated lead form at any time during your video..

PERSONALIZED VIDEOS
You can personalize your Interactive Video based on data collected using Dot.vu or data in your CRM system.

HOSTING FLEXIBILITY
You can use YouTube, Vimeo, Cloudflare, or any other video hosting provider of your choice.

TRIGGERS
You can use triggers to predefine specific actions to be taken before the video starts, while playing the video, or at the end.

CUSTOM THUMBNAIL IMAGES
Add a high-quality thumbnail image to be shown before the video starts to give your audience a preview of what’s to come.

CUSTOM CONTROLS
Add your own custom controls such as a branded play button to your Interactive Videos to fit your brand guidelines.

INTEGRATED INTERACTIVE VIDEOS EXPERIENCE
Actions done by viewers while watching can also be used to impact external aspects of your experience, such as the content shown below the video.
INTERACTIVE VIRTUAL TOURS
Create the ultimate Interactive Virtual Tour with Dot.vu
With Dot.vu, you can enhance your Virtual Tours with many different interactive elements to create an amazing, out-of-the-box, online experience. For example, you can add Interactive Videos, Quizzes, Marketing Games, or even create an online escape room..


INTERACTIVE VIRTUAL TOUR
With our Interactive Virtual Tour component, the process of creating a virtual tour has never been easier.

360° IMAGES
You can create your own Interactive Virtual Tour by uploading multiple 360° images. We support both equirectangular and cube map images.

EASY NAVIGATION
Visitors can navigate through your Interactive Virtual Tour, simply by clicking in the direction they want to go.

DEVICE RESPONSIVENESS
Interactive Virtual Tours designed on Dot.vu work on every device, including mobiles and tablets.

START VIEW
Using this feature, you can predefine the exact location and what is shown when a user enters a room.

MAX & MIN ZOOMING
Visitors are also able to zoom in and out. You can set the minimum and maximum zoom yourself.

HOTSPOTS
You can use hotspots to add elements on top of your 360° images, such as buttons and Interactive Experiences.

GAMIFICATION
You can gamify your tour in many ways, e.g., visitors can collect tokens when they do specific actions.

TOUR NAVIGATION
Allow your visitors to quickly go to the room they want to access by clicking on it in the menu.

INTERACTIVE EXPERIENCES
On Dot.vu, you can literally include any type of Interactive Experience within your Interactive Virtual Tours, such as Polls and Marketing Games.

Gating interactivity
You can gate your entire Interactive Virtual Tour or specific sections or rooms with lead forms or other required actions.

CONTROLLED USER JOURNEY
You can also control the user journey of your tour by blocking the path until a specific action is taken.

GUIDED TOUR
Enable visitors to get a short navigation tour to get an overview of what your Interactive Virtual Tour has to offer.
DATA COLLECTION & PERSONALIZATION
Understand your audience and enhance their experience
Collect zero and first-party data using Interactive Experiences. Use the data collected to build personalized experiences. It's as simple as that. That's the future of digital marketing and on Dot.vu, we empower you with the tools you need, to dive into true personalization.

CUSTOM LEAD FORMS
On Dot.vu, you can create your own lead forms to collect the data that matters to you.

COLLECT DATA
In Dot.vu, you can collect all kinds of data through lead forms, quizzes, button clicks and much more.

Project data
Project data is the data collected by each specific project, from quiz answers and results to lead form submissions.

AUDIENCE DATA
Audience data is used to collect data attributed to a specific visitor in an Interactive Experience.

VISITOR TRACKING
Visitor tracking enables you to integrate audience data across different experiences, to build rich visitor profiles.

INSTANT PERSONALIZATION
Give your customers unique links with URL data that instantly personalizes their experience.

PERSONALIZATION
By knowing your customers and their needs, you will be able to create truly personalized experiences.

IMPORT & EXPORT DATA
You can import or export data to ensure coordination across your entire marketing strategy.

IMPORT DATA
You can import data from your CRM system for instant personalization too, such as creating personalized birthday videos.

EXPORT DATA
You can export the data you collected on Dot.vu to have a true 360 vision of your visitor’s interactions across all your channels.

True personalization
By using data collected with Dot.vu or available on your CRM system, we can personalize any aspect of an Interactive Experience.
EMBEDDING & HOSTING
Publish your Interactive Experiences anywhere online
On Dot.vu, we make sure that you can share your projects where they make the most sense for your audience — either as a stand-alone landing page, an Interactive Pop-up, or embedded into any other environment.


Seamless embedding
The Dot.vu embed library enables embedding Interactive Experiences on any CMS such as company websites, blogs, and e-Commerce shops.

HOST SITE COMMUNICATION
The Dot.vu embed library addon enables communication between the experiences and the host site. Supporting add-to-basket, updating loyalty programs, etc.

CUSTOM DOMAIN
Link each Interactive Experience to a custom domain of yours, for branding, analytics and security.

LANDING PAGES
You can host your Interactive Experiences on your website using an entire landing page.

EMBED INLINE ANYWHERE
You can seamlessly embed every project you create inline on a web page, instead of using an entire landing page.


LETSENCRYPT AND
CUSTOM TLS
Secure your domain with your own certificate or let Dot.vu automatically do it with LetsEncrypt!

ANALYTICS
Know how things are going at all times.
With Dot.vu, you can track anything that happens in your Interactive Experiences, from daily visitors to how many people completed a specific action, such as a button click. By tracking more efficiently, you can learn what works and what doesn't, and optimize your experiences accordingly, while your campaign is still live.

DEFAULT KPIs
Each template available on Dot.vu as default KPIs, such as views, is already set up and ready to be tracked.

TEMPLATE KPIS
Every template is already configured with KPIs specific to that template, to properly measure their success.

CUSTOM KPIS
Because each Interactive Experience is different, you can also set up any custom KPIs for your projects.

GOOGLE ANALYTICS
Our Google Analytics addon allows you to track traffic and other events, directly in your Interactive Experiences.

GOOGLE TAG MANAGER
Our Google Tag Manager addon allows you to deploy analytics and measurement tag configurations.

THIRD-PARTY TRACKING
Using the snippet feature under project settings, you can enable any third-party tracking you wish.

A/B testing
You can create conditions to try different alternatives and see what works best, then optimize to boost results.
INTEGRATIONS
Integrate with your favorite software platforms
We see Dot.vu as your go-to tool to create Interactive Content at scale. Therefore, it is important for us that you can integrate Dot.vu with your other software and online tools. That's why we made so many integrations available, and a way for you to easily create your own integrations.


GOOGLE ANALYTICS
Integrate with Google Analytics and send custom events and Dot.vu KPIs to gain more information and insights.

GOOGLE TAG MANAGER
Integrate with Google Tag Manager and send custom events and Dot.vu KPIs to enable third-party tracking, advertising, and more.

MARKETO
Send generated leads to your Marketo account and coordinates your buyer journey.

SALESFORCE PARDOT API
Send leads, which you generate through Interactive Content to your Pardot account.

SALESFORCE PARDOT FORM HANDLER
Send all the data you collect through Interactive Content to your Pardot Form Handler.

SALESFORCE API
Trigger events and send the data you collect through Interactive Content to your SalesForce account.

HUBSPOT
Push and update Dot.vu contacts to HubSpot.

MAILCHIMP
Add emails to MailChimp newsletters and lists.

ZAPIER
Send through Dot.vu created and updated contacts to your Zapier account.

SINGLE SIGN-ON
This addon allows you to integrate and delegate user authentication to any identified provider that supports SSO, such as Microsoft ADFS or Azure AD.

ELOQUA
Push contacts you generated through your Interactive Experiences to your Eloqua instance.

Allow your audience to share your Interactive Content through the LinkedIn Share Button component.

Allow your audience to like, share and comment on your Interactive Experiences using their Facebook accounts.

Allow participants to share the interactive experience they had with your brand via the Twitter Tweet Button.

YOUTUBE
Integrate any video you are already hosting on your YouTube account with your Interactive Content.

VIMEO
Integrate any video you are already hosting on your Vimeo account with your Interactive Content.

GENERIC VIDEO PLAYER
Connect to any external hosting video provider. Dot.vu comes with support for adaptive bitrate - which adapts video quality to device/network conditions.

ENTERPRISE
We are built for Enterprises
With Dot.vu, you can share campaigns across multiple accounts to consolidate efforts and promote collaboration. This empowers enterprises to create Interactive Content at scale, across their entire organization.


ENTERPRISE COMMUNICATION HUB
Use the communication center to share access to important resources across your entire enterprise related to how your company uses Dot.vu.

ENTERPRISE MARKETPLACE
Use the enterprise marketplace to centralize template creation and share them across your enterprise.

ENTERPRISE OVERVIEW
Monitor, compare, access and duplicate projects across your enterprise using the enterprise overview.

ENTERPRISE SECURITY - CSP CONTROL
CSP control helps you configure the exact content security policy you wish to enforce on every project.
OTHER FEATURES
At Dot.vu, the possibilities are endless.
As we encourage flexibility, creativity, and out-of-the-box experiences, many of our features can’t be categorized. However, they can be used in many different ways to enhance your experience. You’ll find some of these extra features’ below.


QR-CODE SCANNER
The QR Code Scanner enables visitors to scan QR codes directly from your Interactive Experiences.

SAVE PROGRESS
The datastore addon allows you to submit data into a new, unique URL to save progress.

ON-PAGE ACCOUNT CREATION
The account addon enables users to create an account, log in, and log out of Experiences. It is particularly useful to enable visitors to save progress.

SNAPSHOT
You can use the snapshot addon to enable visitors to take a snapshot image, such as selfies, during an Interactive Experience.